Custom ShareThis Buttons
Social media integrations are important for any organization dependant on the public for support. This post is an experimental page, an attempt to configure custom ShareThis buttons to include additional data in the shared post body when clicked.
Stock ShareThis buttons typically appear like so:
Custom ShareThis buttons, with additional information in the post body, appear as follows:
According to the guide on the sharethis website to create custom buttons, all sorts of data can be included within posts. Above are the generic buttons, but I need to apply these properties to custom buttons. Ensuring that the title and message are consistent and clear across platforms is important, but each platform uses the ShareThis parameters in a different way. Twitter seems to ingnore the description, and will only use data-title. Emails need to have the title and description rolled into data-message with newlines for readability. Email SVG found here.
The obscure docs can be reduced to four simple steps:
- Load the sharethis js that is given upon registration.
- Add the class
st-custom-buttonto the custom sharethis divs. - Add any custom properties to the divs as html properties.
- Target the divs in additional js and add these lines:
var elm = e.target;var network = elm.dataset.network
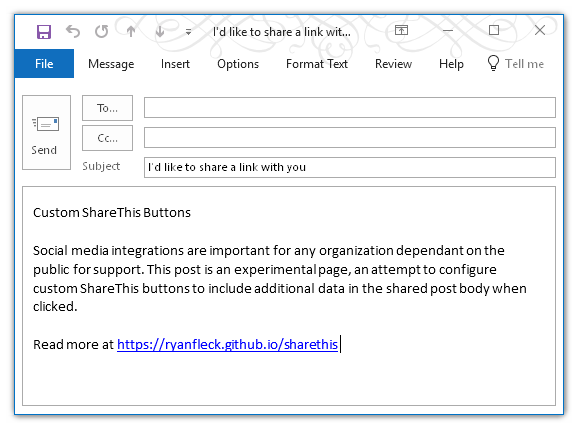
I’m especially happy with how the custom email output is rendered:

Possible future improvements:
- Truncate excerpt based on the combined length of the title and link for twitter sharing.
- Add email icon for email sharing button.
Current JavaScript for buttons:
console.log("RCF-SHARETHIS TESTS RUNNING:");
var buttons = 0;
$("div.rcf-sharethis").each(function(){
buttons++;
console.log("BUTTON "+buttons+" found, adding properties.")
//Attributes should be added here, will fix soon.
});
$("div.rcf-sharethis").click(function(e){
var network = $(this).attr("data-network");
network = network.charAt(0).toUpperCase() + network.slice(1);
console.log(network+" sharing button clicked.");
//Add attributes:
var shareDescription = (" page.title \n page.excerpt \n");
var emailDescription = (" page.title \n\n page.excerpt \n\nRead more at page.link");
$(this).attr("data-title",shareDescription);
$(this).attr("data-description",shareDescription);
$(this).attr("data-message",emailDescription);
$(this).attr("data-image","https://ryanfleck.github.io/assets/VimScreenshot.png");
var elm = e.target;
var network = elm.dataset.network;
});
Thanks for reading,
